みなさまこんにちは  id:ts-yokouchi です。
id:ts-yokouchi です。
先週末はSwitchを予約し損ねており憂鬱でした。(この、ゼルダやりたさ)
むしゃくしゃしたのでブログを書くことにしました。
みなさんバリッバリCSS書いていますか?え?カイテル?嬉しいです。
弊社はSalesforce Platformで動作するプロダクトを開発しており、
Lightning Design System(以下LDS) を利用したプロダクト開発を進めております。
LDSはフルスタックなUIフレームワークとしての側面があり、アプリケーション構築に
必要な要素は網羅されていますが、細かいカスタマイズは必要となってくるところ。
今回はLDSをプロダクトに合わせてカスタムビルドする方法をまとめます。
戦略
LDS自体はSassで記述されており、各UIのパラメータ(色やマージン等)は変数で管理されています。
今回は変数をオーバーライドすることにより、カスタムビルドをおこないます。
なお、参考として以下のリポジトリにビルド環境を作っておきましたのでどうぞ。
Design Token

引用: https://www.lightningdesignsystem.com/design-tokens/
さてLDSを構成する変数ですが、Design Tokenという名称がついております。
Design Tokenには以下の要素が含まれており、カスタマイズ可能となっております。
- color
- text color
- background color
- font
- opacity
- line height
- spacing ( margin, padding )
- radius ( 角丸 )
- size ( weight, height )
- shadow
- time ( animation )
- media query ( responsive )
- z-index
Design Token自体はSassにロックインされて定義されている概念ではなく、
Salesforceプラットフォーム上で別途利用することが可能です。詳細はドキュメントをみてください。
おそらくSalesforce上でカスタマイズして利用する方が正攻法な気もしますが、
今回はローカル開発などを想定して Design TokenをSass上で編集し、LDSをローカルにカスタマイズビルドする方法をご紹介します。
ビルド
やっていきましょう。
(具体的なコマンドなどはリポジトリのREADMEをみてください。)
ディレクトリ構造
.
├── node_modules
├── build
└── src
├── _design_token.scss
└── style.scss
gulpfile.js
package.json
src と node_modules をgulpに通して build へコンパイルします
Sass
style.scss を少し覗いてみましょう。
'UTF-8';
//
// Customize variables
//
'design_token';
//
// Import Lightning Design System
//
'../node_modules/@salesforce-ux/design-system/scss/index';
design_token には前述のDesign Tokenの設定を、その後でnpmからインストールしたLDSを読み込んでいます。
LDS側のDesign Tokenは下記のような記述になっており、先読みして上書き が可能です。
$mq-x-small: 320px !default;
!default は未定義であれば変数を定義するという意味です。
Gulp設定
var gulp = require('gulp');
var runSequence = require('run-sequence');
var clean = require('gulp-clean');
var sass = require('gulp-sass');
gulp.task('clean', function(){
return gulp.src(['build/**/*', '**/*.gitkeep'])
.pipe(clean());
});
gulp.task('copy', function(){
return gulp.src(['node_modules/@salesforce-ux/design-system/assets/**/*', '!node_modules/@salesforce-ux/design-system/assets/styles/**/*'])
.pipe(gulp.dest('./build/assets'))
});
gulp.task('sass', function (){
return gulp.src('src/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./build/assets/styles'));
});
gulp.task('default', function(){
runSequence(
'clean',
['copy', 'sass']
);
})
こちらは特筆して書くことはありません、普通の設定ですね。
copy タスクの中で、node_modules/@salesforce-ux 内にあるアセットファイル群から
CSSを除いてアイコンやフォントなどを取り出しています。
Bootstrapとの違い
さて、Lightning Design Systemは Design System の名前からもわかるように、Salesforceプラットフォームに 特化したものです。
高い汎用性を持っているBootstrapとは若干毛色が違います。 あくまでBootstrapはCSSフレームワークなのです。
ドキュメント
第一にLDSはドキュメントが非常に豊富です。Getting Start には
Developer向け、デザイナー向けの二つの入口が準備されており、それぞれコーディングスタイルからデザイン方針まで非常に手厚い解説がなされています。
このドキュメントを一通り読むだけで、LDSと調和したUIを構築するために必要な知識を手法と思想の両側面から網羅できるのではないでしょうか。
設計思想
また、あるドメインに特化した姿勢はCSSの設計にも表れています。

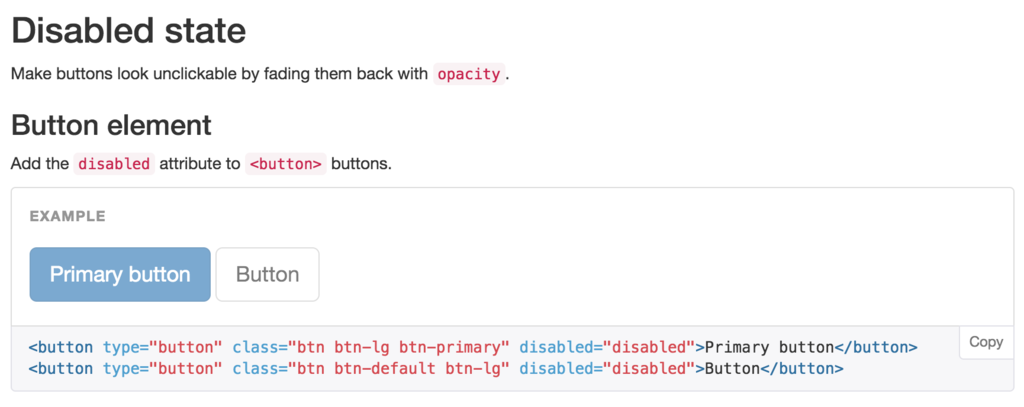
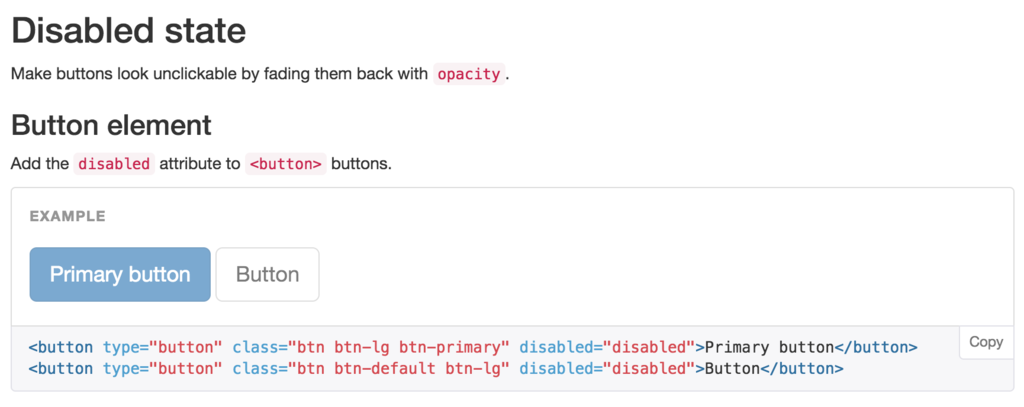
http://getbootstrap.com/css/#buttons
写真はBootstrap 4 のドキュメントより引用していきました。
.btn-primary (色によって表されるボタンの役割)と disabled (ボタンの状態) によって、
最も重要ではあるが、操作が現在有効でないボタン の視覚表現が可能になっています。
役割と状態の組みあわせは自由で、例えば .btn-success という役割と disabled を併用することができ、
OOCSS(オブジェクト指向CSS)の恩恵をフルに得ることができます。
ですがLDSでは、似たような組み合わせの .slds-button--success と disabled は併用することができません。
もちろん記述自体は可能ですが視覚表現に表れてこないのです。
そもそも success の使い道としては、ある処理の実行結果が成功した時に、ユーザーに確認のOKを求める場合などでしょうか?
disabledが必要となるケースはあまり多くなさそうですね。
こういった思い切りの良さが反映されているデザインなのだと私は推測します。
まとめ
さて、ビルド方法および中身の設計について簡単についてご紹介したLDS、
徹底的にSalesforce wayに 乗りに行く 場合は非常に真価を発揮するシステムだと感じました。
LDSを利用する場合は、デザインシステムから逆算して全体を設計していくフローを踏んでみてもいいかもしれません。
Salesforce上のユーザー体験を維持することは極めて容易になると思います。
制限を受け入れることである程度の品質は担保されるはずです。
次のプロジェクトではLDSをバリバッリ使うことを検討してみてはいかがでしょうか。
UIは任せろー
∧_∧
(゚ω゚ )
バリバリC□ lヽlヽ
/ ( )
(ノ ̄と |
しーJ
Nice Consistency(すてきな一貫性)!
ここまで記事を書いて CSSをほとんど書いていない という事実に気づいた私です。シクシク
宣伝
来たる3月14日19時より、「TeamSpirit × Salesforce DG Meetup 」と題しまして勉強会を開催することになりました。
今回はなんとセールスフォース・ドットコムのCTO及川氏を迎え、濃いお話が聞ける期待大です!
参加申し込みは下記connpassから行っておりますのでお待ちしております。
teamspirit.connpass.com
![]() id:y_nakahira)です。
id:y_nakahira)です。