今年シンガポールから帰国したけど、引き続き日本のチームスピリットでプロダクトマネージャーとしてお世話になっている二宮です。
私にとって今年は、PMとしてFigmaをよく触った年になりました。 そこで今回は、その培ったFigma力をチュートリアルとして還元していきたいと思います。
プロダクトマネージャーがどのようにして、プロダクトや機能を構想していくかも合わせてご紹介していきます!
お題
お題はエンジニアの方だったら一度はやったことのある、定番のToDoリストにしたいと思います。(こんなの)
下記のような行程で進めていきたいと思います。
- 要件定義
- ワイヤーフレーム作成
- UI設計 (Figma)
- プロトタイプ作成 (Figma)
それでは、作っていく!
要件定義
普通はユーザーの課題から機能を考えてくのが正しいのですが、今回はある程度作るものありきなので、形式的にやっていきます。
普段自分は下記の項目を整理して書くことが多いです。なので、今回もそれに則ります。
- 想定ユーザー
- ユーザーの抱える課題
- 課題を解決する機能
想定ユーザー 日々色々なタスクをこなしている人
ユーザーの抱える課題 自分が今どんなToDoを抱えているか、またそれらの期日、ステータスを管理できていない
課題を解決する機能 必要そうな機能を書き出していきます。
- ToDoリスト
- ユーザーがやるべきToDoを管理できる
- ToDoが登録、編集、削除できる
- ToDoが一覧として確認できる
- ToDoのステータスが管理できる
- ToDoのステータスを完了にできる
- 完了したToDoはリストから消える
- ユーザーがやるべきToDoを管理できる
今回はこの辺で止めておきます。 本来は、考えられるだけ書き出して、取捨選択、優先順位づけ、リリースの単位を整理していくのがいいでしょう。ユーザーストーリーマッピングなどのフレームワークを使うと整理しやすいです。
ワイヤーフレーム作成
書き出した機能を元に、画面の構成を考えてきます。 紙に描く、作図ツール、パワポなんでもいいです。ここからFigmaを使っても問題ないです。
今回はiPadで手で描きます。

自分でも驚くほど字が綺麗ですが、大体こんな感じです。
UI設計
ここからが今回の本題、Figmaの出番です。 まずはUIを作っていくフレームを作成します。 今回はモバイルアプリという想定で作っていきます。
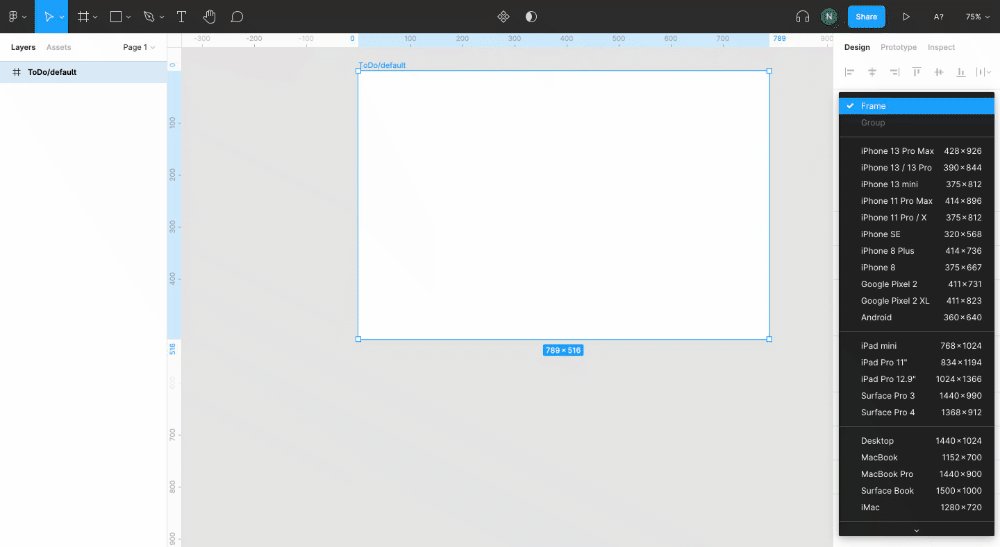
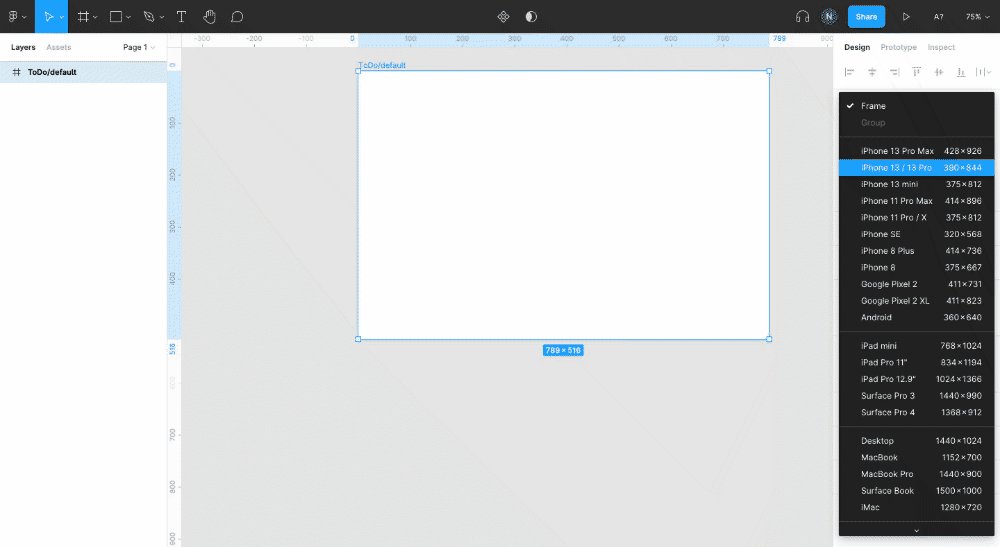
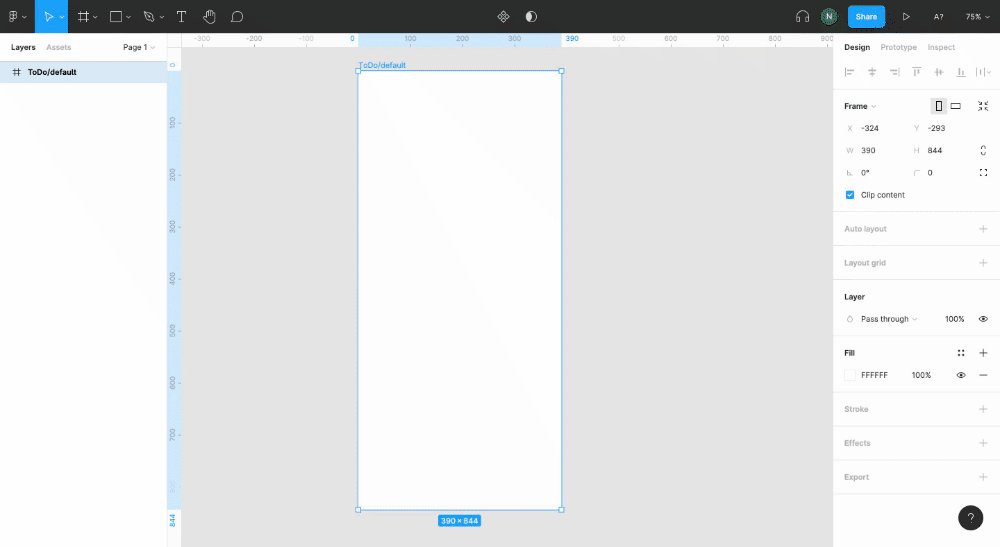
フレーム配置
Frameを配置して、iPhone13の画面サイズに設定します。

コンポーネンの作成
今回はチュートリアルなので、各部をちゃんとコンポーネントとして作っていきます。
メインのUIを作るページとは別のページに、コンポーネント群を整備していきます。

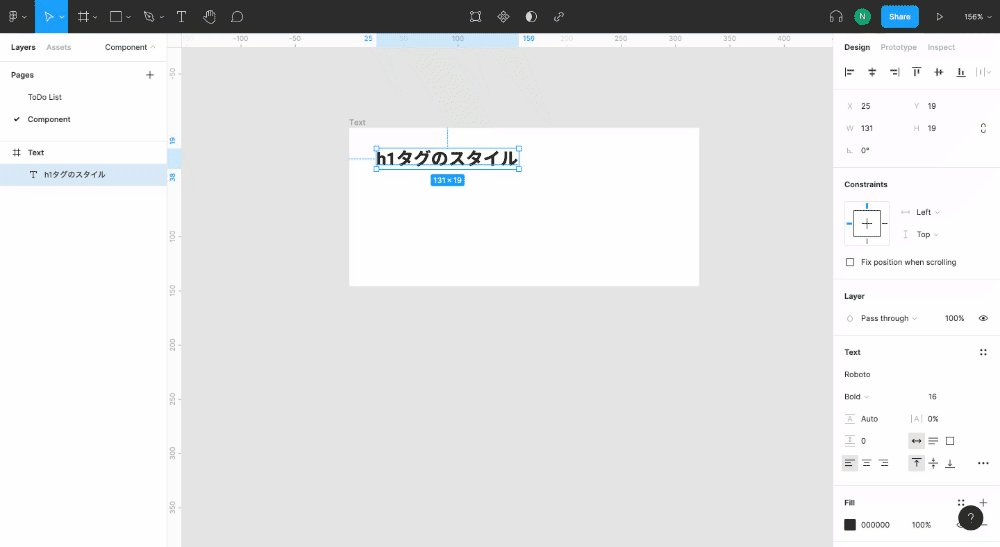
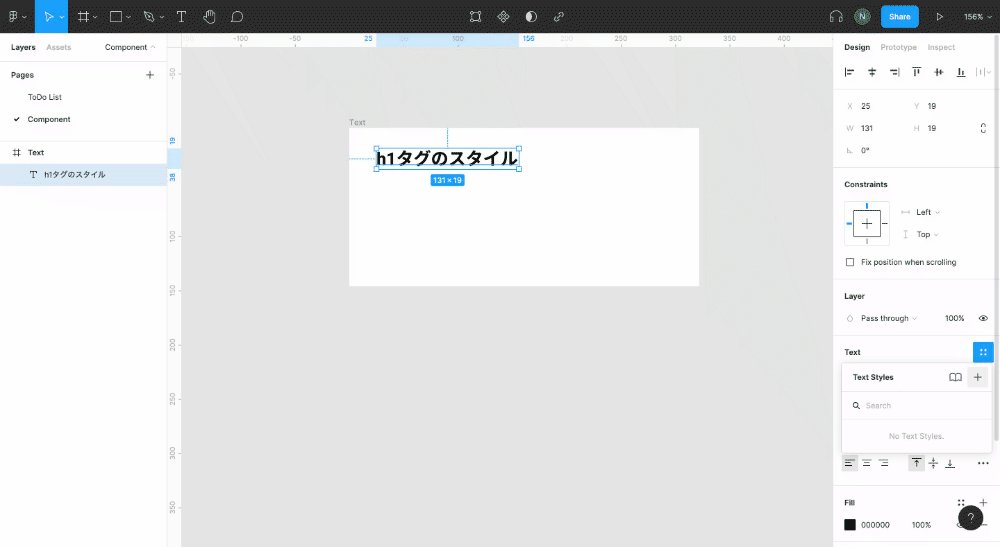
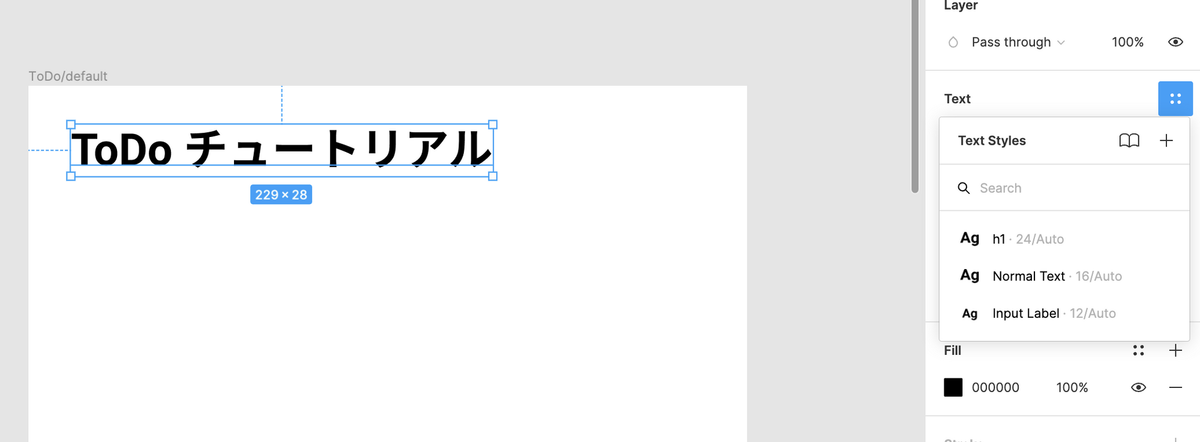
タイトル用のText Style
手始めに、画面上部に配置するタイトル部分を作っていきます。
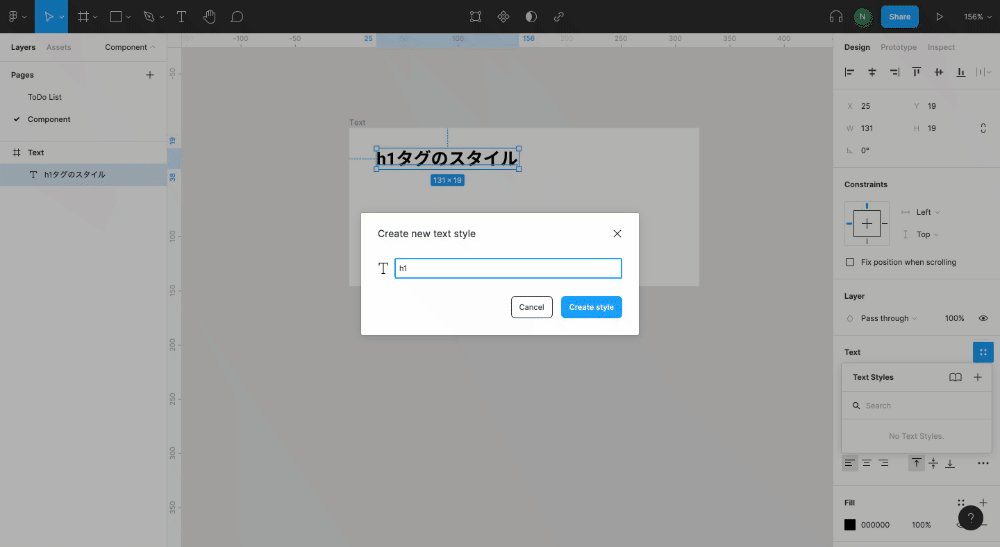
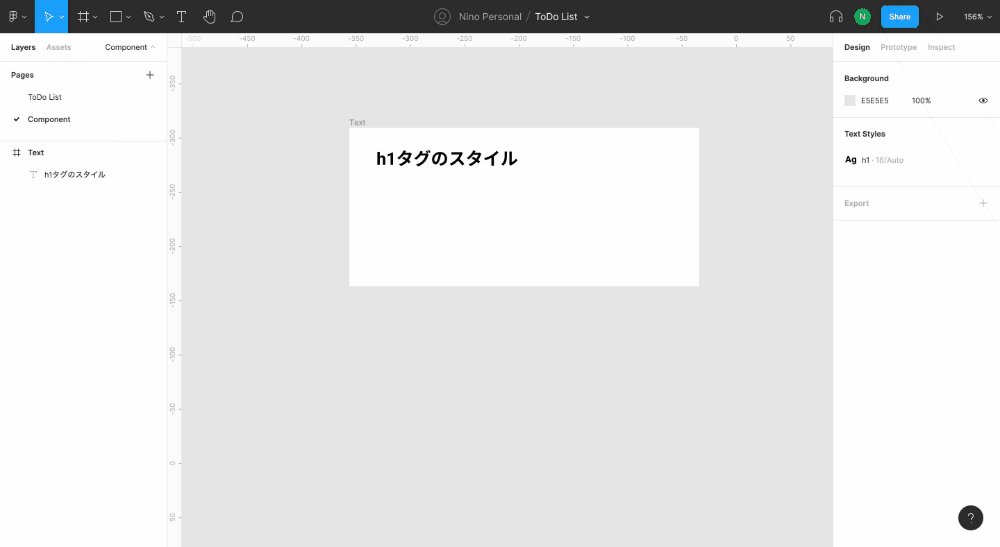
FigmaのText Stylesを使えば、いわゆるhタグに相当する様なテキストのスタイルを保存して、使い回すことができます。

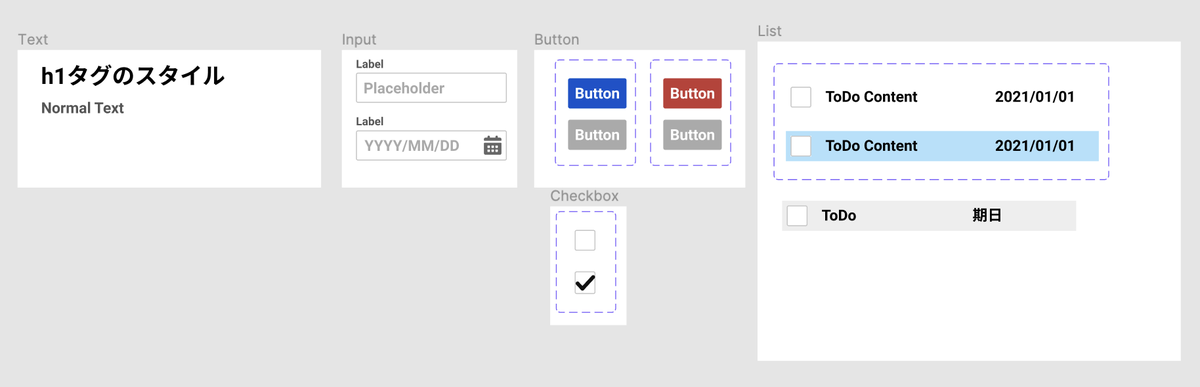
次に必要なコンポーネントを作っていきます。 コンポーネントも作成しておけば、使い回すことができます。
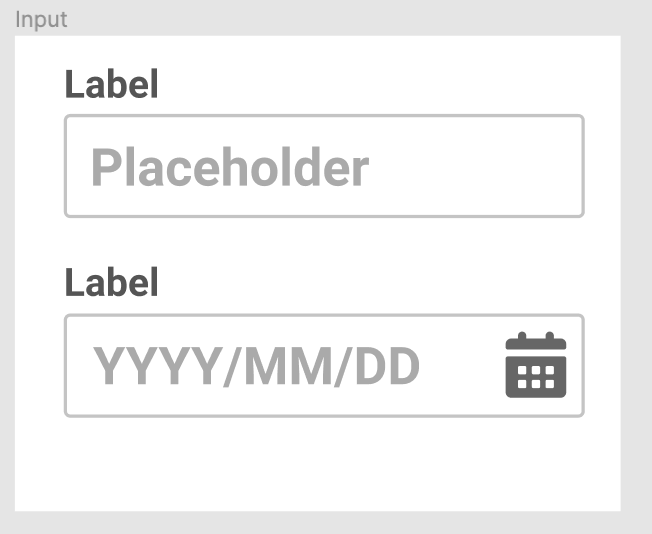
入力コンポーネント
それっぽい見た目になる様に、オブジェクトと文字を配置して、それらをまとめて選択して画面上部のダイヤのボタンでコンポーネント化することができます。
 幅が変わった時にも、意図した通りに拡大/縮小するか確認しておくと良いでしょう。
同様に日付の入力コンポーネントも作りました。
幅が変わった時にも、意図した通りに拡大/縮小するか確認しておくと良いでしょう。
同様に日付の入力コンポーネントも作りました。

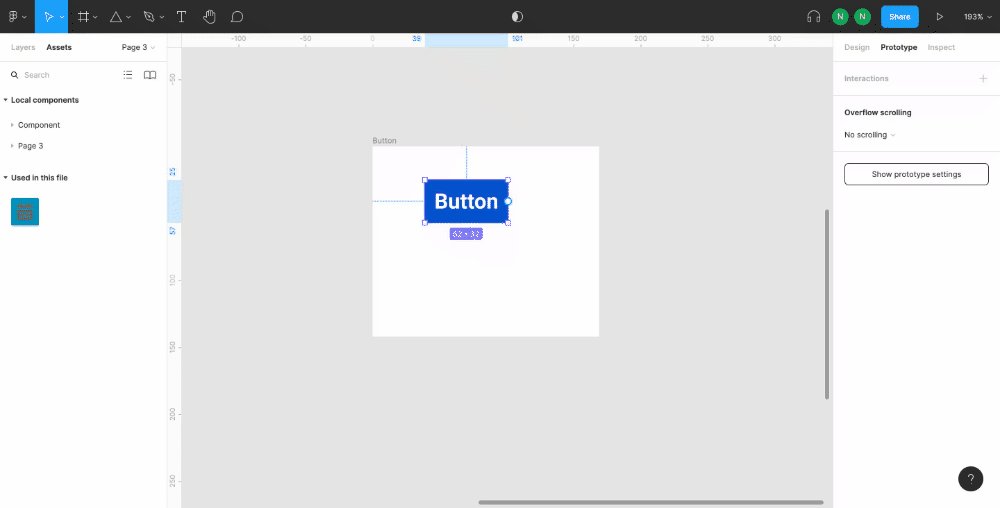
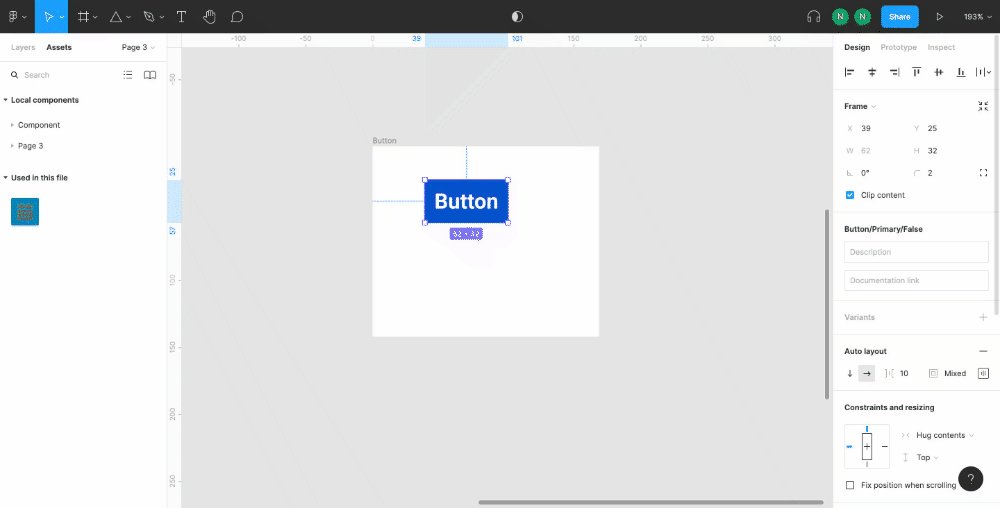
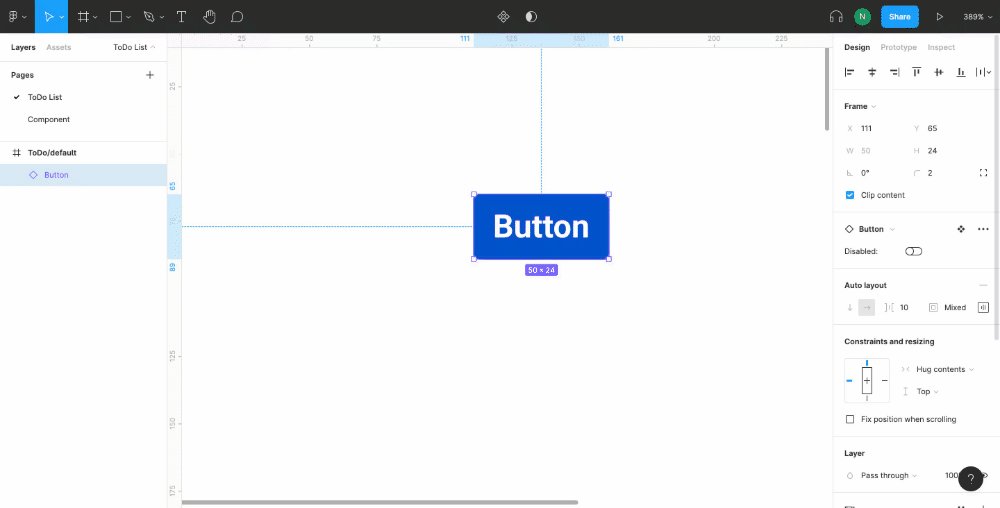
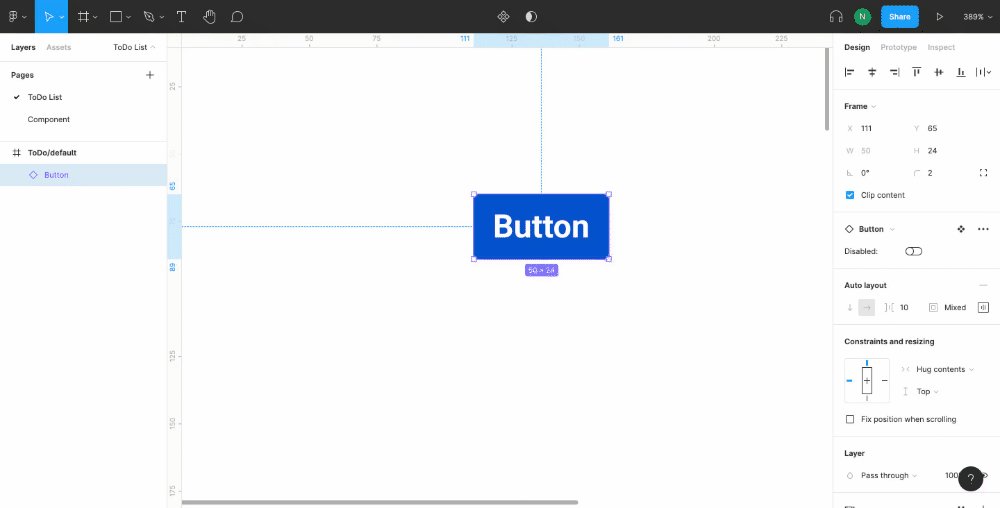
ボタンコンポーネント
基本的な作り方は、上記と同様です。
加えて、ボタンコンポーネントにはVariantを設定してみましょう。
Variantによって、コンポーネントの状態(Selected, Disabledなど)を表現することができます。
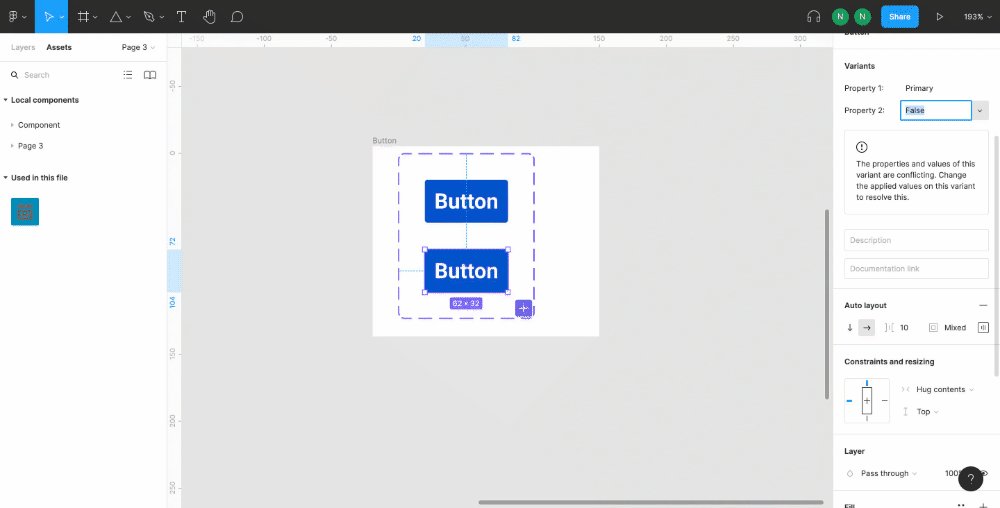
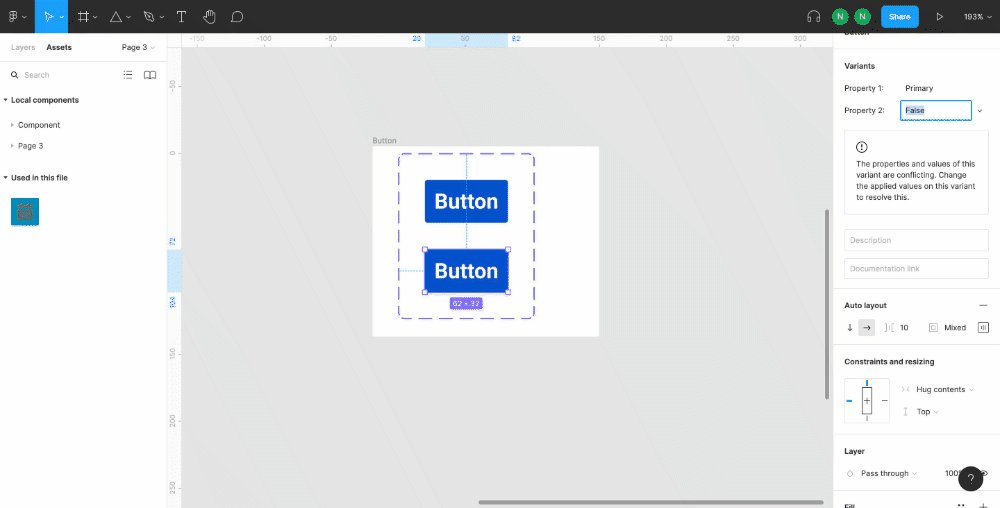
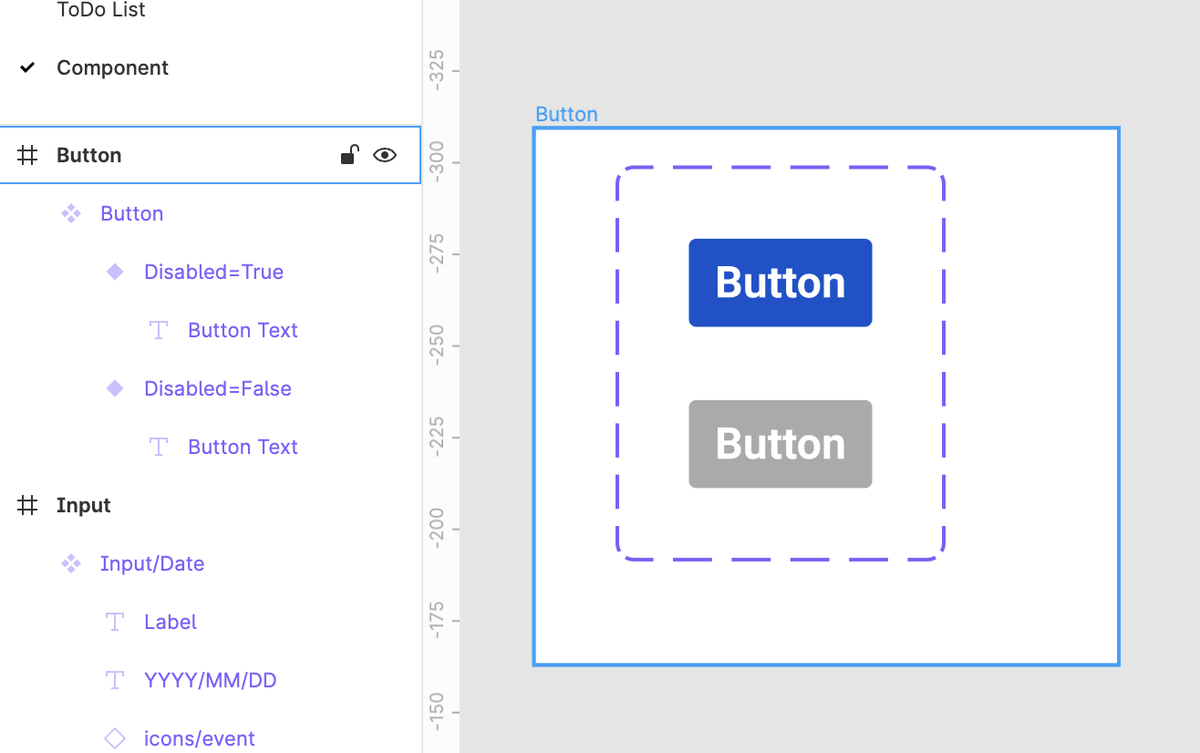
作成したコンポーネントを選択してVariantを設定すると、コンポーネントが自動で複製されます。

今回はボタンのDisabledを設定したいので、DisabledというPropertyを設定して、FalseとTrueのUIを作成します。

実際にコンポーネントを置いてみると、こんな感じで簡単に状態を切り替えられるようになりました。

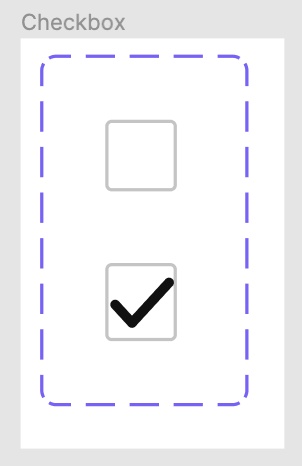
チェックボックスコンポーネント
ボタンと同様に、チェックがついていない状態、ついている状態を作成しました。

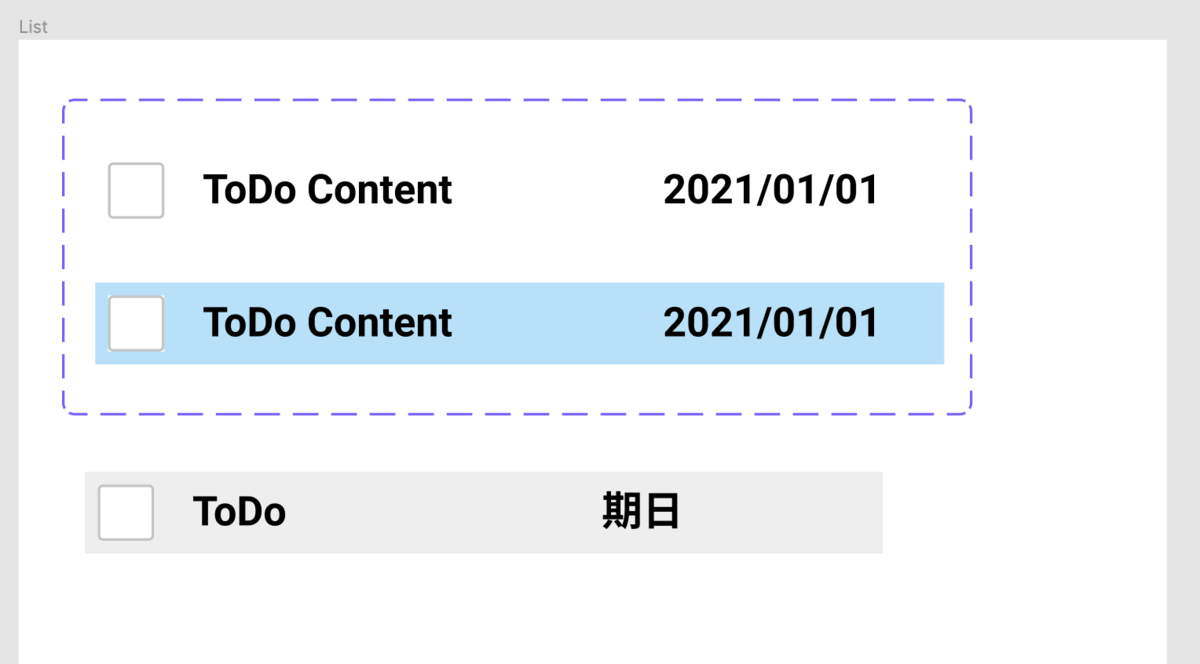
リストコンポーネント
リストをコンポーネント化するときは、リストのヘッダーや行だけコンポーネント化しておきます。リスト行は選択状態のVariantを設定しました。

これでコンポーネントが揃いました!!

画面の作成
最初に作ったフレームに、作成したコンポーエントを配置して画面を作成していきます。
タイトル
好きなタイトルをテキストで配置し、作成しておいたText Styleを設定します。

フォーム部分
作成したコンポーネントはAssetsタブから呼び出して、使うことができます。
 ボタンと入力項目を配置してこんな感じにしました。
ボタンと入力項目を配置してこんな感じにしました。

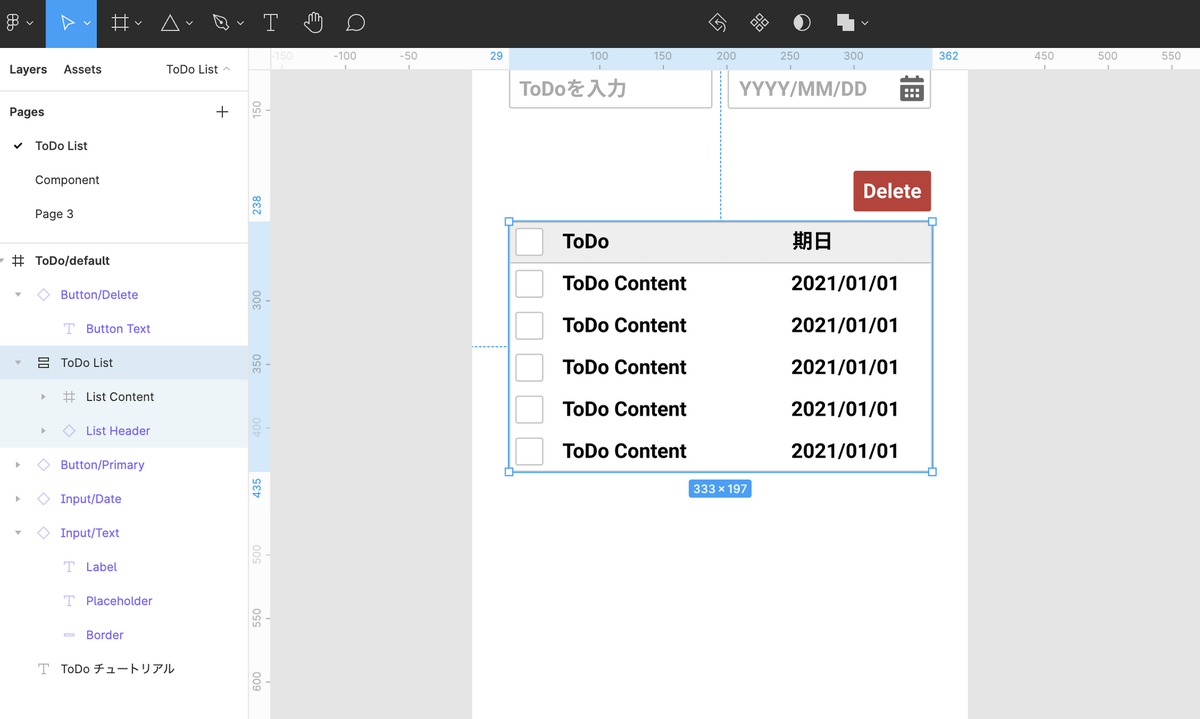
リスト部分
リスト用のフレームをおいて、その上に作成したヘッダーと行のコンポーネントを配置していきます。

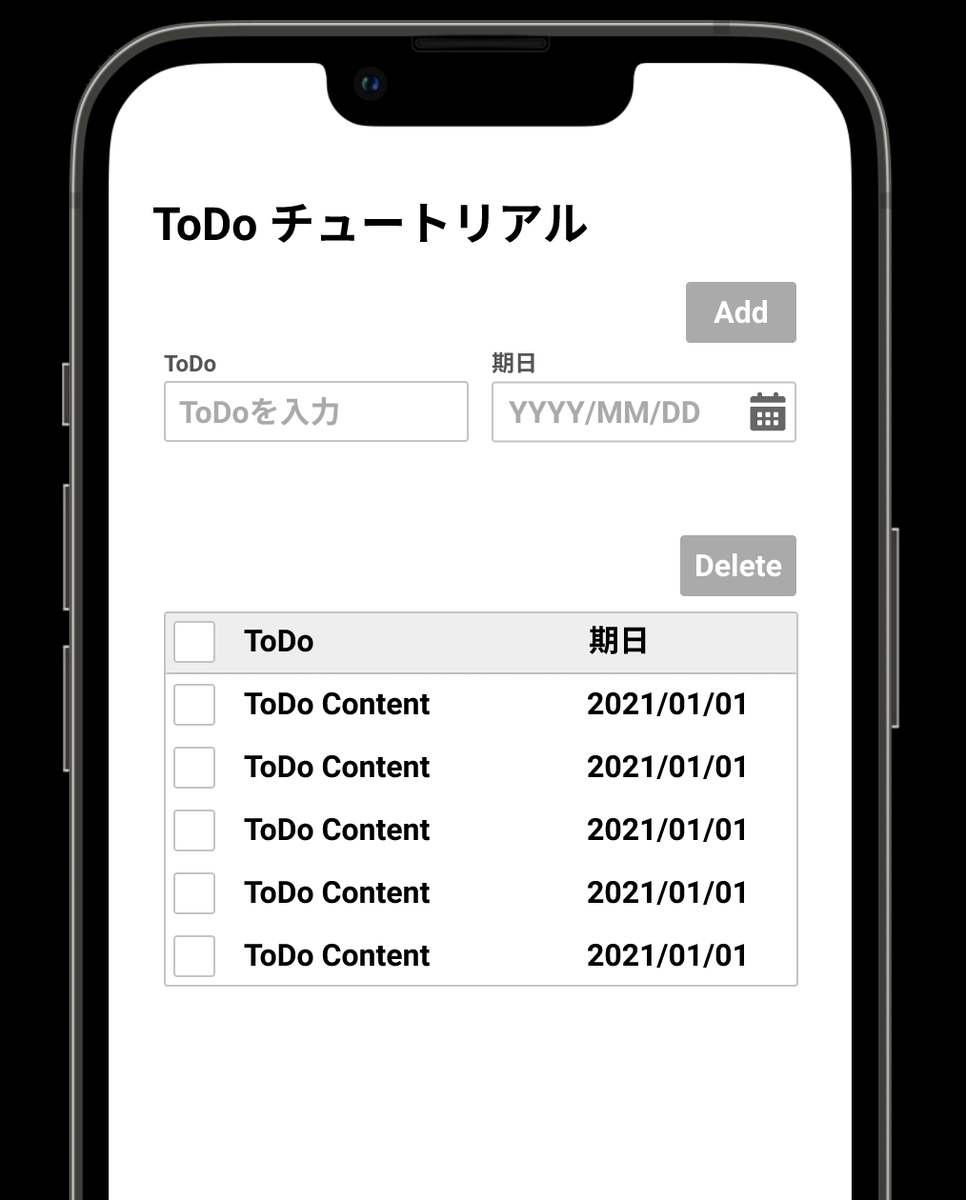
配置した後は、プレビューしながら全体のバランスを整えて完成です!

これだけでも十分なのですが、今回はこれをデモっぽく動くようにしていきます。
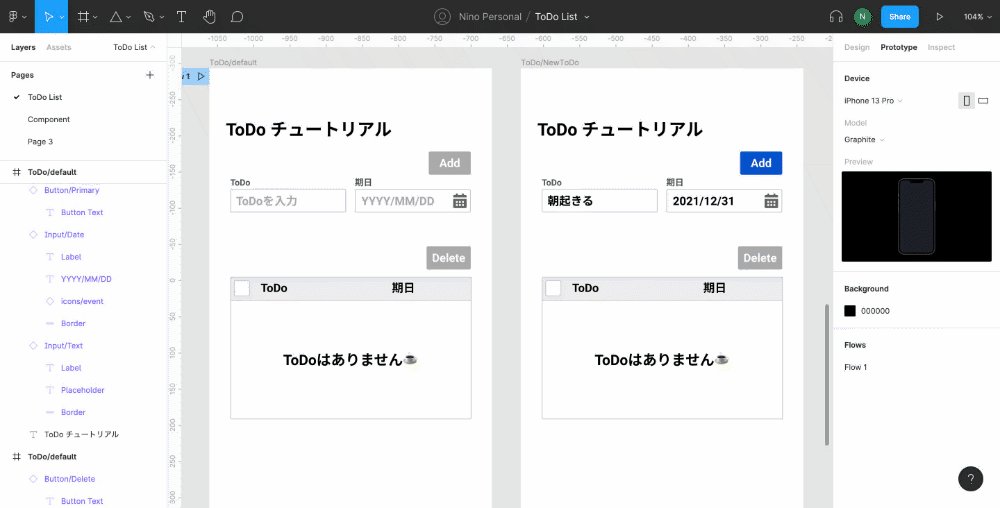
プロトタイプ作成
FigmaにはPrototypeという機能があります。 いわゆる"紙芝居"(デモ)を作る機能で、作成したUIを動いているかのように見せることができます。 より正確に画面の動作や遷移を伝えることができます。
シナリオ それでは、まずどのようなデモにするかシナリオを考えます。 Figmaのプロトタイプの機能ではあくまで、あらかじめ設定しておいたフローでしか動かせないので、複数機能がある場合は複数フローを作成してもいいでしょう。
1. タスクの新規登録 初期画面 → タスク入力 → 保存してリストに追加 → タスクが一覧で見れる 2. タスクのステータス更新 タスク一覧 → タスク選択 → Doneに変更 → 一覧から消える 3. タスクの削除 タスク一覧 → タスク選択 → 削除 → 一覧から消える 4. タスクの更新 タスク一覧 → タスク選択 → 更新 → 一覧に反映
今回はこれらをデモに入れていきます。 最初に"紙芝居"と表現したように、一つの画面を動作させるのではなく、各状態の画面を用意しておいてクリックで遷移させていくような作り方をします。(作りながら機能の微調整もしていきます。)
実装
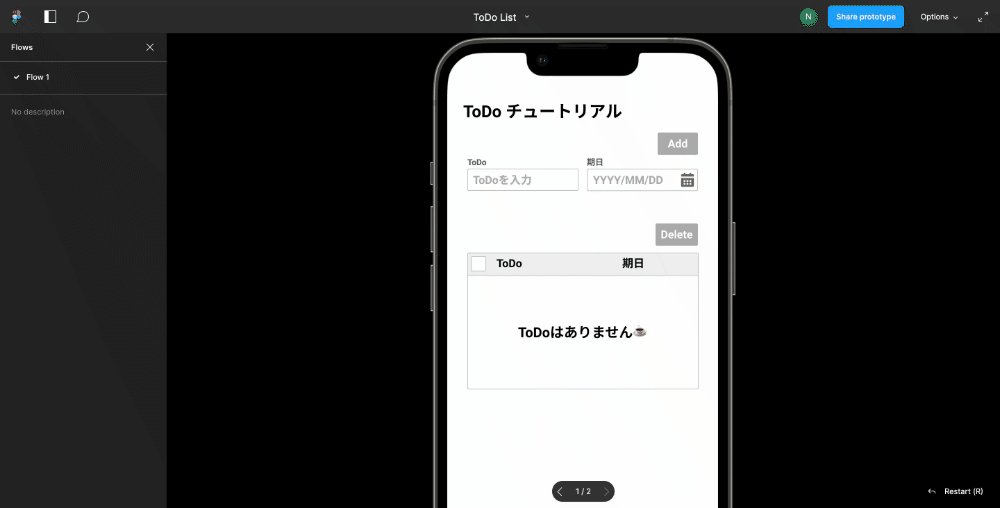
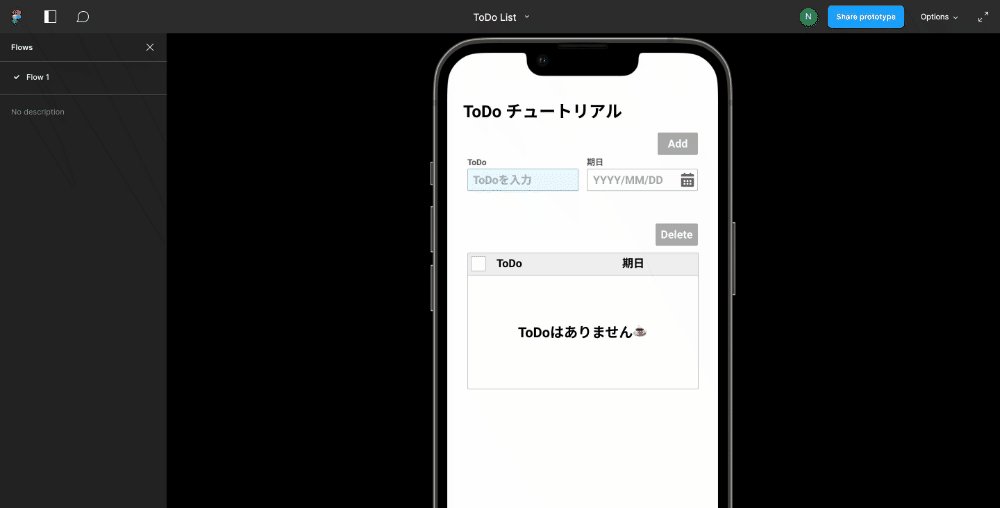
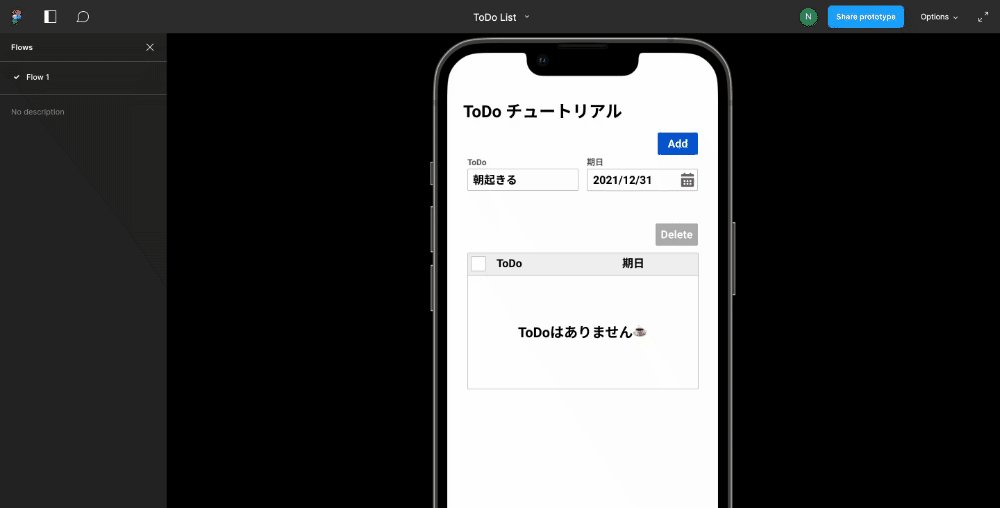
「初期画面 → タスク入力」 にあたる2画面を作りました。

これを繋げて動いている様に見せます。
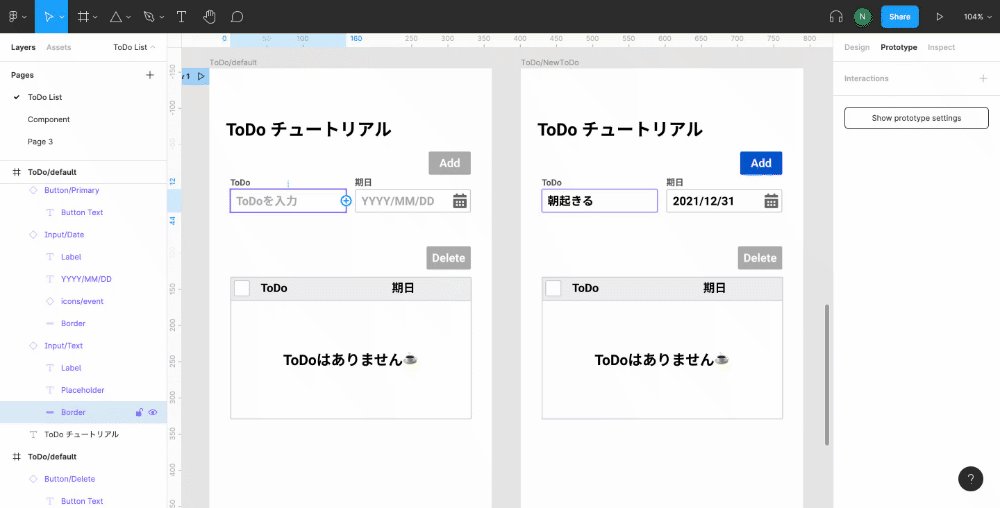
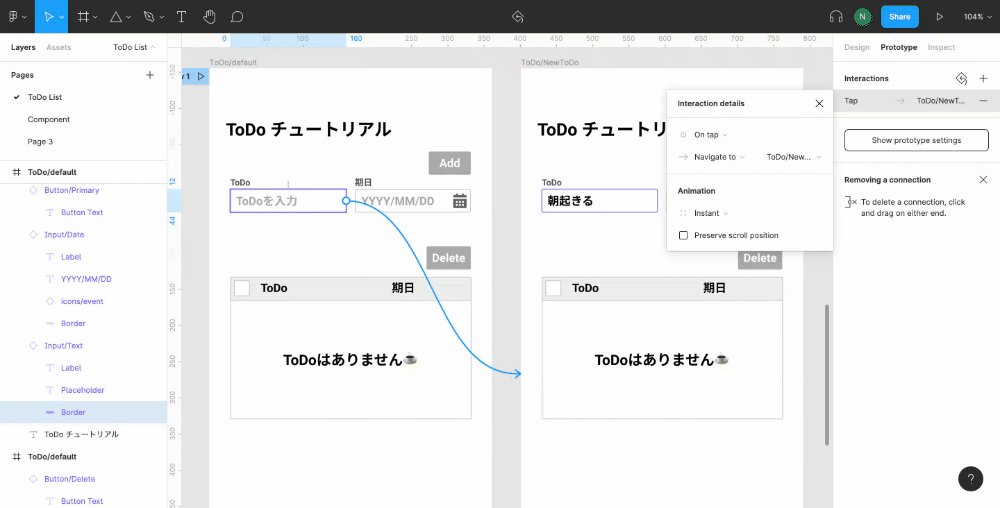
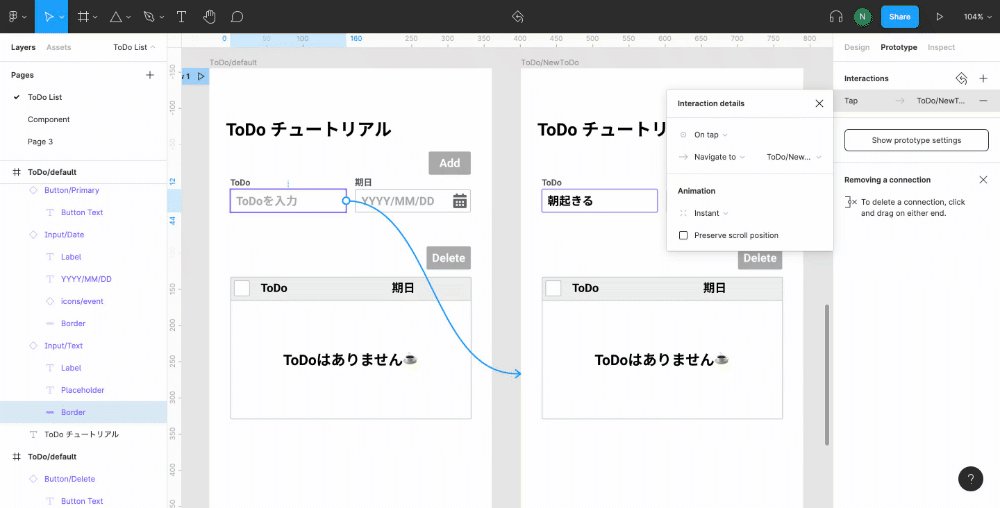
入力欄をクリックすると入力したかの様に動く様に、入力欄から繋げていきます。

実際にプレビューするとこんな感じ。

同じようにして、ガシガシ作ってきます。
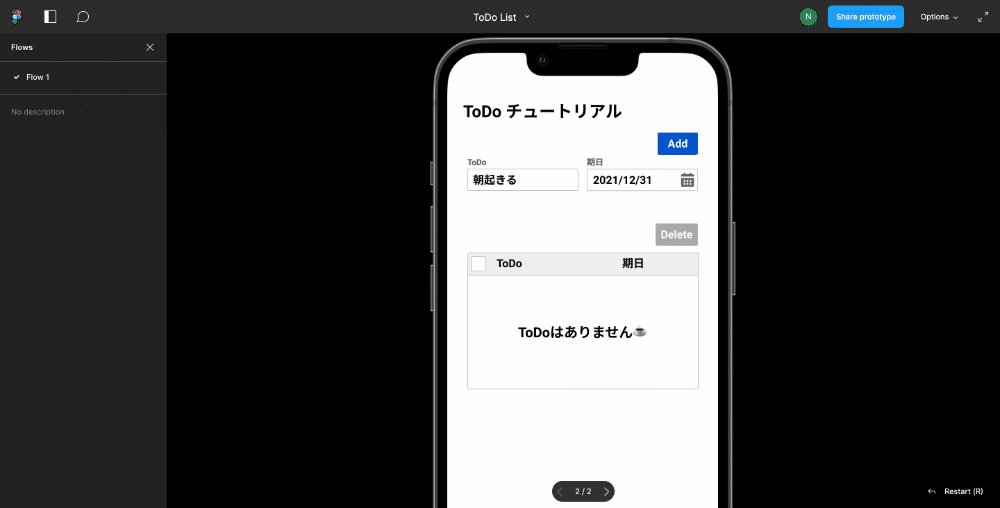
 今回は書き出したすべてのシナリオを一つのフローに入れることができました。
今回は書き出したすべてのシナリオを一つのフローに入れることができました。
そして、最終的に完成したデモがこちら! ToDoリストのアプリの機能が、実際に動いている形で見えるのではないでしょうか。
さいごに
Figmaのプロトタイプ機能は、プロダクトのアイデアを最短で動く形にできる非常に強力なツールです。このチュートリアルを真似して、あなたもプロダクトマネージャーとしてデビューしてみてはいかかでしょうか!
この投稿はチームスピリット Advent Calendar 2021 第9日目の投稿となります。
