 こんにちは、チームスピリットの田中 (id:mh-tanaka)です。
こんにちは、チームスピリットの田中 (id:mh-tanaka)です。
Pardot (Account Engagement) のランディングページを作成した時に、珍しくハマってしまったことがあったのでメモとして残しておきます。
なお、Pardotは旧称で、現在はAcount Engagement という名称になりました。このページでは呼び慣れている Pardot で統一します。
ランディングページとは
Salesforce のヘルプページによると以下のように記載があります。
ランディングページは、ビジターがリンクや広告をクリックした後にたどり着く Web ページです。一般的に、このページには広告、検索キーワード、クリックされたリンクに関連した固有のコンテンツが表示されます。関連性の高いアクション可能なコンテンツを提供することで、ランディングページのビジターのコンバージョンの可能性が高くなります。
要はWebページのことですが、Pardotではテンプレートを利用することでデザインが統一されたページが作りやすく、メンテナンスも容易にできるところが特徴的です。
今回は、ランディングページを利用したWebページをリニューアルしようとしている時に出会った制限事項でした。
ランディングページ作成手順
Pardot でランディングページを作成する手順は以下のようになります。
① 名前を設定
ランディングページの属性情報を設定します。

② フォームを選択
問い合わせフォームの有無を設定します。問い合わせフォーム不要の「フォームなし」を選択します。

③ ページレイアウト(テンプレート)を選択
テンプレートを選択します。
テンプレートにWebページのフレームワークやデザインを記載しています。 HTML, CSS, JavaScript が書けます。
テンプレートには差込可能な場所を用意しているため、差し込み箇所に入るコンテンツを次のステップで入力します。

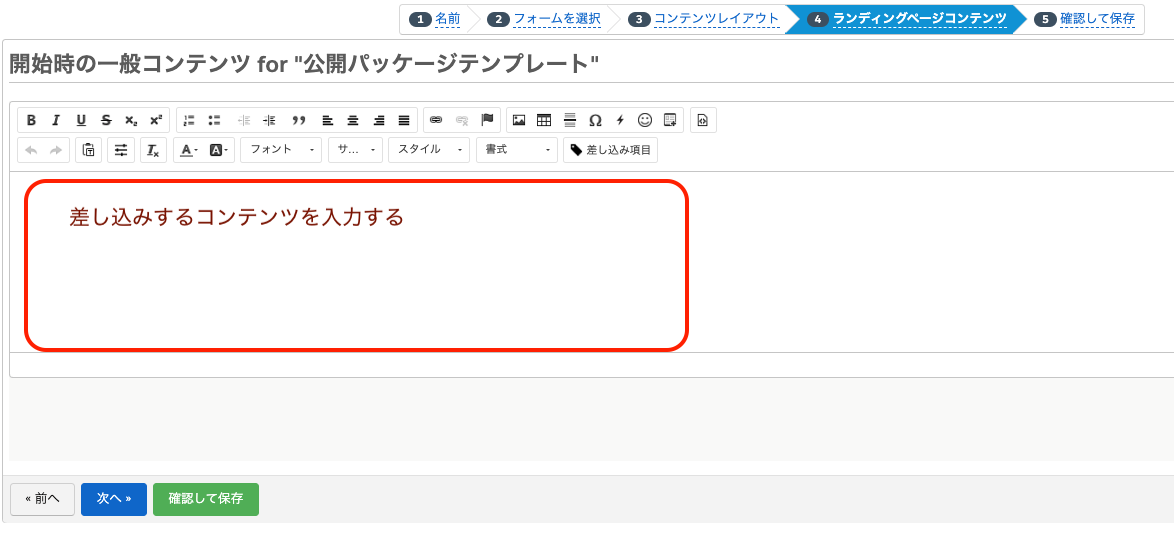
④ ページコンテンツ(差し込みするコンテンツ)を作成
差し込みするコンテンツをランディングページエディターを利用して入力します。文章や図など、作りたいページの内容を入力します。

⑤ 確認して保存
入力した内容に問題がないか確認して保存します。

ハマってしまったこと
上記の手順でページを作成して、⑤の最後の保存まで行いました。ところがプレビュー表示をすると、コンテンツが途中までしか表示されませんでした。
④のエディターでページを開くと、入力したはずのコンテンツが途中から消えていることがわかりました。
何度入力し直しても必ず途中から消えてしまったので、これはなんらかのサイズ制限があると判断しました。
入力文字数を削減するために空白や改行などを削除するminify 化を行ってみました。
しかし、minifiy化した内容を保存しても、④のエディターでページを開くと自動でフォーマットされて空白や改行が元に戻ってしまいました。
後にSalesforce に問い合わせして判明しましたが、
④のランディングページエディターには文字数の制限があり、最大 65000 文字までが編集可能とのことでした。
解決方法
④のエディターで編集するコンテンツのサイズを65000文字にするために、ファイルを分割することにしました。
CSS, HTML, JavaScript でファイルを分割しても、HTMLの量が多く65000文字で収まらなかったので、
今回は、③のテンプレートを活用することにしました。
デザイン部分だけではなく差込するコンテンツすべてをテンプレートとして作成して ③で選択するようにして
④のエディターで差し込みを一切行わないという形にしました。
そう、テンプレートファイルはエディターで編集しないため、文字数制限にひっかからないのです!
最後に
通常であれば、ランディングページエディターの文字数の制限を気にすることはないでしょう。 もし制限にひっかかってしまったら、テンプレートを活用することを検討してみてください。
