こんにちは。株式会社チームスピリット の古川(id:furukawa-hisakatsu )です。
Amazonにて発売されましたスマートスピーカー「Amazon Echo」が11月に日本に上陸しました。
(可愛いやつです)
後、この記事はチームスピリット Advent Calendar 2017 の21日目です。(遅刻)
adventar.org
概要
今回はAmazon Echoと接続する音声サービス「Amazon Alexa」からAccount Link機能とAPI Gatewayを使用してSalesforceと接続し、
必要なアカウント
Alexaからのリクエスト処理をLambdaで作成
Alexaからのリクエストを受付し、Salesforceに接続、その後Alexaに件数を発言するレスポンスを返す処理を作成します。
ソースコードは下記URLから参照して下さい。
github.com
AWS にログインし、「Lambda」を選択し、関数の作成をクリックします。
次に「一から作成」を選択し、名前を適当に入力し、ランタイムは「Node.js 6.10」を選択し、ロールは既存のままで選択して保存します。
関数の詳細画面が表示されましたら、「関数コード」の「コード エントリ タイプ」に「.ZIP ファイルをアップロード」を選択し、こちら をダウンロードしてアップロードします。
表示している関数がAlexa Skills Kitから呼び出されるトリガーを設定するため、「Designer」のサイドメニューから「Alexa Skills Kit」を選択し、「トリガーの設定」から「追加」をクリックします。
最後に右上の「保存」をクリックし、Lambdaの設定は完了です。
後のスキル設定で使用するため、右上の「ARN」を何処かに退避します。
トークン取得時のレスポンスを工夫するためAPI Gatewayを作成する
Salesforceからのアクセストークン取得を行うためにAPI Gatewayを作成します。
AWS にログインし、「API Gateway」を選択し、「APIの作成」をクリックします。
「Swagger からインポート」選択し、下記コードを入力して、「インポート」をクリックします。
{
"swagger": "2.0",
"info": {
"title": "SalesforceProxy"
},
"schemes": [
"https"
],
"paths": {
"/": {
"post": {
"produces": [
"application/json"
],
"parameters": [
{
"name": "Content-Type",
"in": "header",
"required": false,
"type": "string"
}
],
"responses": {
"200": {
"description": "200 response",
"schema": {
"$ref": "#/definitions/Empty"
}
}
},
"x-amazon-apigateway-integration": {
"responses": {
"default": {
"statusCode": "200",
"responseTemplates": {
"application/json": "#set($params = $input.path('$'))\n{\n#foreach($paramName in $params.keySet())\n #if($paramName == \"access_token\")\n \"expires_in\": 3600,\n #end\n \"$paramName\": \"$params.get($paramName)\"\n #if($foreach.hasNext)\n ,\n #end\n#end\n}\n"
}
}
},
"requestParameters": {
"integration.request.header.Accept": "'application/json'",
"integration.request.header.Content-Type": "method.request.header.Content-Type"
},
"uri": "https://login.salesforce.com/services/oauth2/token",
"passthroughBehavior": "when_no_templates",
"httpMethod": "POST",
"type": "http"
}
}
}
},
"definitions": {
"Empty": {
"type": "object",
"title": "Empty Schema"
}
}
}
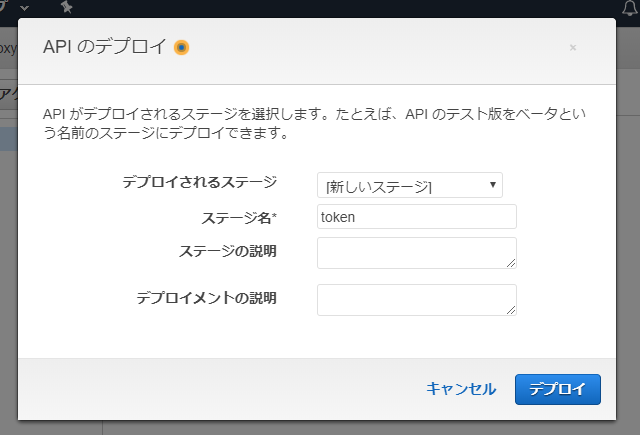
これだけではまだ使用できないため、作成に成功しましたら「アクション」をクリックして、「API のデプロイ」をクリックします。
「デプロイされるステージ」に「[新しいステージ]」を選択しステージ名等を適当に入力して「デプロイ」をクリックします。
成功しますとステージエディタが表示されるので、「URLの呼び出し」を何処かに退避します。(これもスキル設定で使いますよ)
余談
OAuth認証処理を行ったことある人は(あれ?)と思われますが、
本来、「https://login.salesforce.com/services/oauth2/token 」に通信してアクセストークンを取得するのがSalesforceの認証となりますが、
Amazon AlexaのAccount Link機能でアクセストークンを取得する際、初回時は問題ないのですが、
アクセストークンが時間切れとなり再度取得が必要となった場合、
Amazon Alexaはアクセストークン取得のレスポンスに含まれている「expires_in」(有効時間)が過ぎているかを判定し再度取得する仕組みと思われます。
ですが、Salesforceからのアクセストークン取得時には「expires_in」が含まれていないため、これを含ませるためにAPI Gatewayを作成します。
Salesforceのセッション時間は設定による可変式でありますが、これを検出する手段がないため、今回は固定で1時間を指定しております。
Alexaのスキルを作成しよう
AWS側の設定が終わりました。Alexaスキルを作成しましょう!
Alexa スキル一覧の画面が表示されましたら、「新しいスキルを追加する」をクリックします。
スキル情報を設定する画面が表示されるため、下記設定を行い、「保存」をクリックします。
スキルの種別:カスタム対話モデル
言語:Japanese
スキル名:適当に入力して下さい
呼び出し名:こちらも適当に入力してください。
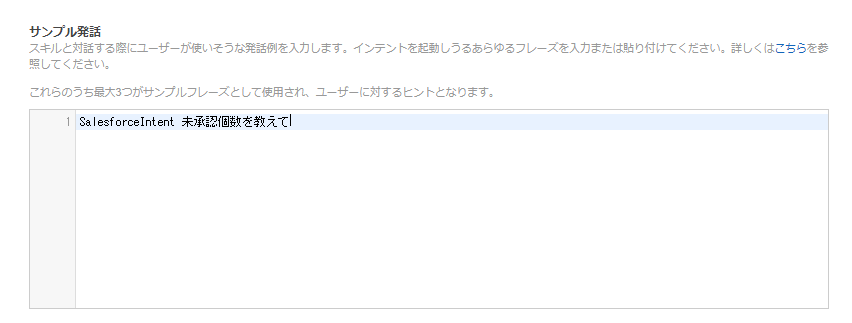
「対話モデル」を選択し、「インテントスキーマ」及び「サンプル発話」に下記コードを入力し、「保存」をクリックします。
インテントスキーマ
{
"intents": [
{
"intent": "SalesforceIntent"
}
]
}
サンプル発話
SalesforceIntent 未承認個数を教えて
次のSalesforceの設定のため、「設定」をクリックし、「アカウントリンク」の「ユーザーにアカウントの作成や既存のアカウントへのリンクを許可しますか?」に「はい」を選択して、
(まだ設定しますので画面はそのまま)
Salesforceに繋ぐための設定をする
スキルの設定を一旦中断し、AlexaからSalesforceに接続するための設定をしましょう!
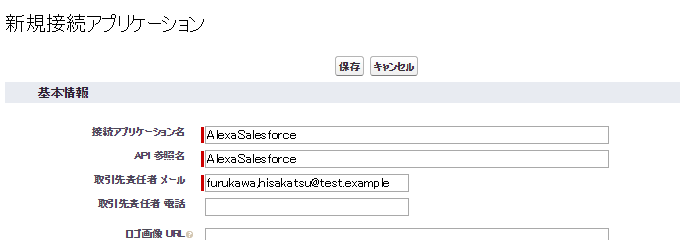
設定画面が開きましたら「アプリケーション」から「アプリケーションマネージャ」をクリックし、「新規接続アプリケーション」をクリックします。
「接続アプリケーション名」や「API 参照名」、「取引先責任者 メール」を適当に設定しましょう。
「OAuth 設定の有効化」にチェックを入れ、下記設定を行い、「保存」をクリックします。
コールバックURL:先程退避したリダイレクトURLを貼り付けましょう
選択したOAuth範囲:「データへのアクセスと管理(api)」、「ユーザに代わっていつでも要求を実行(refresh_token, offline_access)」、「基本設定へのアクセス(id, profile, email ,address, phone)」を右に追加します。
画面が切り替わりましたら「コンシューマ鍵」と「コンシューマの秘密」を退避しておきましょう。次に使いますよ!
AlexaとSalesforceが繋がる時です
Alexaのスキル設定を再開し、Salesforceの接続設定をしましょう!
Amazon Developerのスキル設定画面に戻って「設定」をクリックします。(もう開いているかもしれません)
「サービスエンドポイントのタイプ」に「AWS Lambda の ARN (Amazonリソースネーム)」を選択し、「デフォルト」に先程退避したLambdaの「ARN」を貼り付けます。
「アカウントリンク」から「ユーザーにアカウントの作成や既存のアカウントへのリンクを許可しますか?」に「はい」を入れ(もう入れてるかもしれません)、下記設定を行います。
最後の「プライバシーポリシー URL」は適当に入力しましょう。(本当は個人情報の取扱が記載されているURLが必要ですよ)
「保存」をクリックして「次へ」をクリックします。
さぁテストの時間だ!
面倒な設定作業を終え、ついにAlexaの言葉を聞く時が来ました。
Amazon Echo等を持っていない方向け
なんとAmazon Echoのシミュレータがあるのでログインして許可してみましょう。
echosim.io
Salesforceの認証が必要です
まだ声を聴くのは早かったですね、Salesforceの認証をしましょう
先程登録したスキルが表示されているのでクリックします。
「設定」をクリックし、「アカウントのリンク」をクリックしてSalesforceにログインします。
アカウントのリンクに成功しているはずです!
声を聞きましょう
VIDEO youtu.be
(なかなか通じない場合は単語分割していってみるのもいいかもしれません)
締め
今回Alexaにてスキルを実装してみましたが、アカウント管理や認証処理をAlexa側に一任できるのは大きく、
皆様も是非仕事役に立つような、あるいはちょっと役に立つような、はたまた面白いようなスキルを開発してみて下さい!
公式でのSalesforceとの接続はAlexa for Businessでなにか来るみたいですけど日本にくるのでしょうか?